Update as of 5:56 AM, 11/21/2014: I've not forgotten this project! A lot of progress has occurred in this so far, although that could be due to feature creep, since this project is technically 'finished' :v
So for a few days I've been working on a little hitboxing tool after I saw a post in the flash forum by @PsychoZombii requesting any hitboxing tools. There weren't many apart from Hitboxer, and I saw it as a challenge.
What is a "hitboxing tool"?
A hitboxing tool is basically an application that allows you to draw hitboxes on any spritesheets that you import, and exports the resulting hitboxes in some file. The one I'm working on has the option of exporting it to XML.
That's really basically it. Sounds simple and yes it is. (Edit: ...although feature creep is slowly, um, creeping in...)
Features so far:
- Import spritesheets and split them up into rectangles (frames)
- Add/remove hitboxes
- Export to XML
- Preview animation and step through frames
- S̶o̶m̶e̶ ̶s̶o̶r̶t̶ ̶o̶f̶ ̶a̶ ̶u̶s̶e̶r̶ ̶i̶n̶t̶e̶r̶f̶a̶c̶e̶ Well it's become better now; I've skinned the buttons to be flat instead of the default beveled style because it's simple and I'm no artist. I may make skins available for that sort of thing if users prefer it in the future, though.
- Scroll wheel zoom
- Better XML support -- mostly backend stuff that will make it easier in the long run.
- Box tags and names. Tags are added as children of the <box> tag, rather than properties of the <box> tag so as to reduce clutter. Names are properties of the <box> tag itself, like so: <box name='foobar'>
- Namespaces in the output XML -- if the box tag has children, the property 'xsi:nil' is 'false'. If not, the tag ends with '/>' and has 'xsi:nil' set to 'true'.
- Timeline support -- I now have a layer system similar to Flash's layering system, with frames and all. I plan to include multiple layer support as part of the timeline and different nodes for different layers; this could be useful for creating multiple hitboxes for a character, say, for different levels or different 'upgrades' and so on -- use your imagination :p
- Ability to dock and undock windows on user input -- much like Flash's and general Adobe's stuff, integrating into the main window or docking into separate windows. Uses a Panel class and a custom NativeWindow class for that. Currently uses a boatload of event listeners, though; will possibly work on reducing that in the future.
- Negative framerates and backwards playback.
- Import GIF files instead of a spritesheet; uses the as3gif library by Thibault Imbert -- Note: this imports a gif file and then creates another bitmapdata and copies the frames to it, so it will use around 2x the memory it actually requires. Thus, don't import medium to large GIF files (dimensions, that is -- a 100KB gif file is fine if it's less than 200 px * 200 px and / or has less than 30 frames) just yet.
- Timeline layering support -- I guess I'd finished this a while ago, just forgot to update. Now for a particular spritesheet, you can have multiple hitboxes (say, for example, powerups -- the hitboxes may change in size, and the different layers can hold differently-sized hitboxes for that purpose. It's a <layer> tag that contains the <frames>. I suppose I could just convert them to an attribute for compact sizing, but idk)
- Clipboard support -- now you can copy boxes and paste them.
- Pie menu support -- now there's a main context menu that looks kinda like the context menu in Maya and other programs.
- Export GIF from spritesheet and export spritesheet from GIF -- This is more like a secondary utility as it does not have anything to do with ASBoxer as such, but is a nifty utility to have. Who knows when it might come in handy? You can export a GIF from a spritesheet only (because what is the point in importing a gif and re-exporting it? If it's corrupted, you can instead export as a spritesheet and then re-import it and re-export it as a GIF, if you want; that'll fix it, most likely) and export a spritesheet from a GIF only (again, because what is the point in importing an image and re-exporting with the same settings, or worse?) The formats exportable from GIF to spritesheet are JPG, JXR and PNG.
- Support for JSON exporting -- you can now export to JSON (it's a good thing flash had native JSON support.) The layers have name properties inside them, and to access a layer, or a frame, or a box, you just go by its index; if there are 5 layers, they can be accessed from 1...5; if there are 200 frames, they can be accessed from 1...200. If there are 2 tags in a box, it can be accessed by 1 and 2 respectively. After that, just use .name to get their names.
- New! A splash screen akin to Visual Studio 2010's and similar programs.
- And some other trivial stuff I don't remember.
Features planned:
- Refactoring (really really crappy and tightly coupled code right now)
- Resize the boxes after drawing them (seems strange to be able to add and remove them but not resize them)
- Upload many images instead of a large spritesheet
- Native menus rather than a custom UI
- New! Autoboxing: Where you select a spritesheet and it automatically creates boxes based on the shape of the character
- New! Select individual rectangles instead of many rectangles of the same size (frame rects)
- New! Extensions (using a custom API or some other way, sounds exciting!)
- New! Custom skin support for user interface
- New! Chroma-keying / background support for non-transparent images (like JPEG and JPG files, and 24 bit PNGs without transparency)
- New! Plugin chains like Vegas Pro / Sound Forge / etc.
And after I've completed most features I guess I might put up the project on Github if I feel like it. Suggest any other features you'd like to see!
Screenshots:
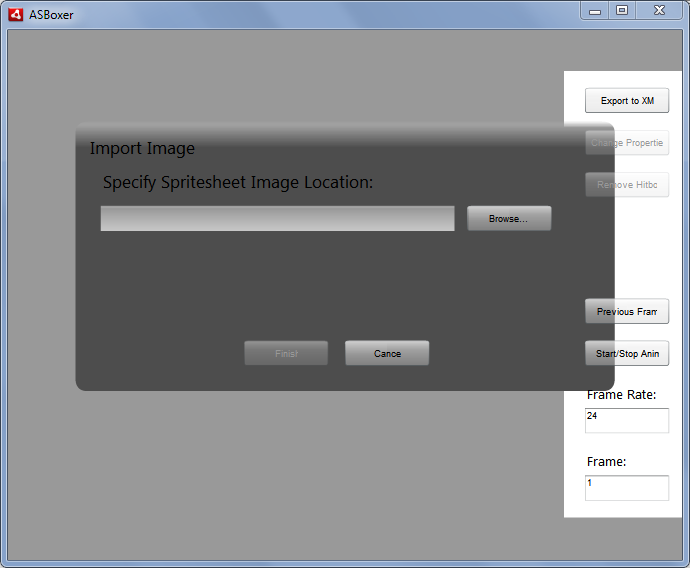
Main screen on 10/26/2014:
(image squashed to show lack of fluid layout in the application)
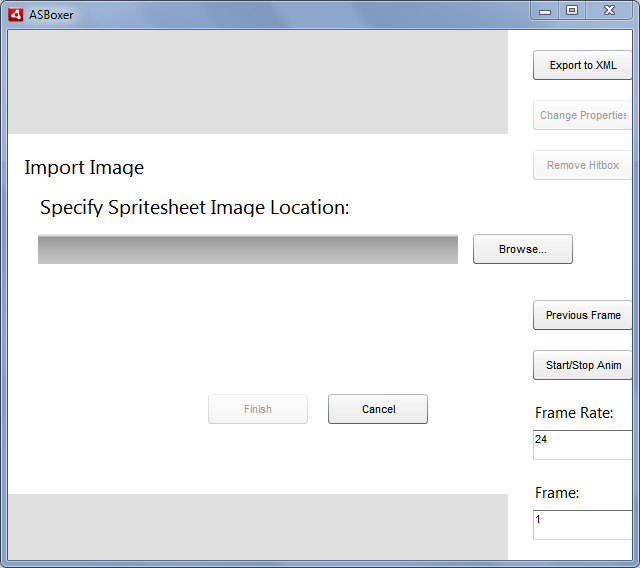
Main screen on 10/27/2014:
(image squashed again, but this time there's a fluid layout -- the sidebar doesn't shrink)
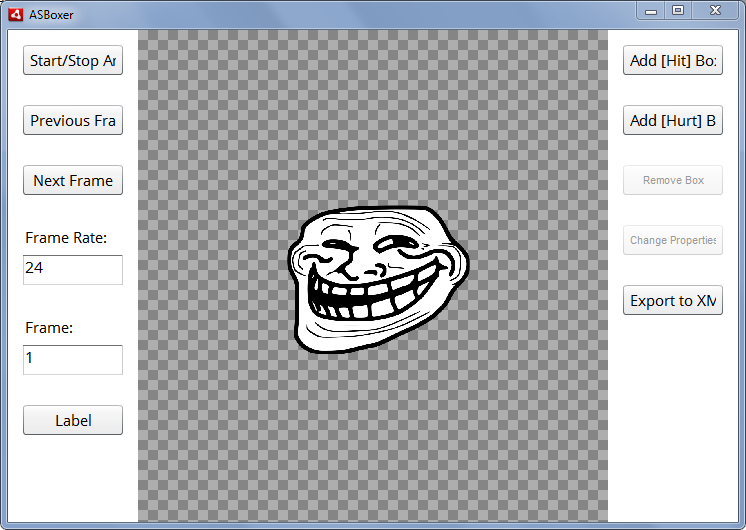
Editing screenshot as of 10/29/2014: (I didn't show the main screen since the panel on the right was removed; it was supposed to appear only while editing, so this is more of the actual application. Lookin' good if I may say so myself)
(fluid layout and checker backgrounds -- the trollface image was the quickest transparent image I could load, hah. The button marked "label" was supposed to be the button marked "apply changes", but I'll change that later.)
My exams are now over! Now for the next set of exams in April :>
In the meantime, I'm working on:
- #2, Resizing the boxes after drawing them.
- #4, Native menus rather than a custom UI. (Although I may offer an option of both if people want that) (Special note: This is a rather daunting task because there's so many options to be included. It's made really easy due to Adobe AIR, but there's still a bit left, say anywhere from 35% to 50% remaining)
- #9, Chroma-keying.
Features Finished
- 10/26/2014 and prior -- Most of the basic stuff (features #1 to #5)
- 10/28/2014 -- Better XML support
- 11/03/2014 -- Box tags and names (updated on 11/05/2014)
- 11/20/2014 -- Ability to dock and undock windows
- 11/21/2014 -- Timeline support
- 11/26/2014 -- Negative framerates and backwards playback
- 12/01/2014 -- GIF Support added! Now you can import GIF files and it'll convert them into frames. Thanks to the as3gif library by Thibault Imbert.
- 12/02/2014 -- Timeline layering support
- 12/04/2014 -- Clipboard
- 12/05/2014 -- Pie Menu support
- 12/07/2014 -- Export GIF and/or Spritesheet
- 12/10/2014 -- Splash Screen
- 12/13/2014 -- JSON Support
Features partially / mostly completed
- #2, Resizing boxes after drawing them
- #4, Native menus rather than a custom UI (well, both right now coexist and I'm not planning to remove that)
JKSSN
That's awesome!
Good luck Gimmick!
Gimmick
Thanks! Long time no see dude, what's up!?